2023. 3. 17. 10:55ㆍ카테고리 없음
블로그를 하다 보면 내 포스팅을 예쁘고 깔끔하게 꾸미고 싶은 욕구가 생깁니다. 그중에서도 썸네일 이미지 설정은 블로그를 클릭하게 만드는 중요한 요소입니다. 오늘은 블로그 썸네일 디자인을 어떻게 하면 전문가처럼 만들 수 있는지에 대해 알아보겠습니다.

1. 미리캔버스 접속하기
2. 템플릿 선택하기
3. 내용 편집하기
4. 결과물 다운로드
➊ 일반적인 방법
➋ 스크린샷 활용 방법
블로그 썸네일 제작 사이트를 활용하면 빠른 시간내에 다양한 디자인으로 예쁜 썸네일을 만들 수 있습니다. 오늘은 '미리캔버스'라는 사이트 사용법을 알아보겠습니다.
1. 미리캔버스 접속하기
구글에서 "미리캔버스" 검색 후 미리캔버스 홈페이지를 클릭합니다. 포스팅 하단에 링크를 걸어두었으니 참조해 주세요.

홈페이지 메인 화면에서 "바로 시작하기" 버튼을 눌러줍니다.

2. 템플릿 선택하기
왼쪽 메뉴 중, '모든 템플릿' → '카드뉴스'를 선택해 줍니다.

카드뉴스는 정사각형의 썸네일을 디자인 할 수 있는 메뉴입니다. 모바일 환경에서 구글, 다음, 티스토리, 네이버 블로그 썸네일 사이즈는 모두 정사각형으로 노출되기 때문에 카드뉴스 테마를 선택하였습니다.

네이버 블로그 썸네일 크기는 PC 환경에서는 약간 옆으로 긴 직사각형입니다. 다만, 모바일 환경에서는 모두 정사각형입니다. 블로그로 유입되는 방문자의 과반수가 모바일이기 때문에 모바일을 기준으로 만드시는 게 유용합니다.
'카드뉴스' 외에도 '인스타그램 > 새 피드 게시물', 이나 '소셜 미디어 정사각형', '웹 배너 > 정사각형', '로고/프로필', '스티커 > 정사각형' 등의 템플릿도 정사각형을 지원합니다. 다만, 여러 가지를 사용해 본 결과 '카드뉴스'가 가장 예쁘고 블로그 주제를 드러내기에 가장 편리했습니다.
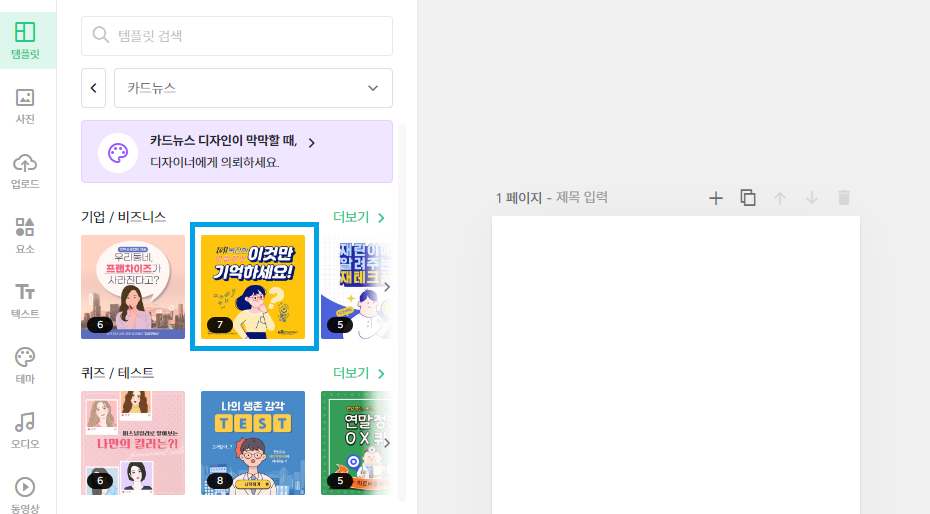
카드뉴스 템플릿 중에서 마음에 드는 디자인을 골라줍니다. 저는 '기업/비즈니스' 카테고리의 두 번째 디자인을 클릭해 보겠습니다.

세부적인 디자인들이 나옵니다. 첫번째 썸네일만 사용할 것이기 때문에 첫 번째 이미지를 클릭합니다.

3. 내용 편집하기
오른쪽 작업화면에 선택한 이미지가 나타납니다. 이제 원하는 내용으로 편집을 할 차례입니다.

편집방식은 PPT(파워포인트)와 동일합니다. 텍스트를 선택하면 내용, 색깔, 정렬, 위치 등을 모두 변경할 수 있습니다. '블로그 섬네일 디자인'이라는 주제로 편집해 보겠습니다.

4. 결과물 다운로드 방법
➊ 일반적인 방법
편집을 완료했다면, 화면 위쪽에 '다운로드' 버튼을 눌러줍니다.

다운로드 형식(JPG, PNG 등)을 정한 후 "고해상도 다운로드" 버튼을 누릅니다. 로그인 창이 뜨는데 아이디가 없으시면 회원가입 후 로그인해 주시면 됩니다. 로그인을 완료하시면 파일이 다운로드 됩니다.


➋ 스크린샷 활용 방법
만일 로그인하기 귀찮다면 편집 화면을 그대로 스크린샷 해도 됩니다.
고화질로 스크린샷 하려면 일단 화면을 최대한 확대합니다. "윈도우키 + Shift + S" 키를 동시에 누르면 영역을 지정하여 스크린샷 할 수 있습니다. 원하는 영역을 마우스로 드래그하여서 선택합니다. 스크린샷 후 바로 블로그 편집화면에 "Ctrl + V" 하시면 섬네일이 입력됩니다.
맥북에서는 "Command + Shift + 4"를 누르시면 영역 캡처를 하실 수 있습니다.
단축키 외우는 게 어렵다면 '스크린샷' 버튼을 누른 후에 그림판에서 원하는 크기만큼 잘라서 사용하셔도 됩니다.
오늘은 블로그 썸네일 디자인을 전문가처럼 깔끔하게 만드는 방법에 대해서 알아보았습니다. 미리캔버스를 활용하면 고품질 썸네일을 3분 내로 만들 수 있습니다. 손에 익으시면 아마 1분 내로 뚝딱 만드실 수 있으실 거예요.
디자인 플랫폼 미리캔버스
디자인 작업이 필요한가요? 5만개 이상의 무료 템플릿으로 간편하고 편하게 원하는 디자인을 만들 수 있어요.
www.miricanvas.com
함께 보면 좋은 글
1. 내 블로그에서 포스팅(페이지)당 애드센스 수익을 확인하려면 어떻게 해야할까?
내 블로그에서 포스팅(페이지)당 애드센스 수익을 확인하려면 어떻게 해야할까?
조회수가 많은 포스팅이 광고 수익도 잘 벌어들이는지? 단순히 조회 수가 높다고 해서 포스팅을 벌어들이는 광고 수익까지 높다고 단정 지을 수는 없습니다. 물론 조회수가 높으면 노출 빈도에
chal-kak.tistory.com
2. 챗GPT 사용법 및 기능... 한글로 사용하려면?
챗GPT 사용법 및 기능... 한글로 사용하려면?
챗 GPT 접속방법과 사용법, 한글로 번역하는 방법에 대해서 알아보겠습니다. 챗 GPT는 인공지능 채팅 로봇입니다. 궁금한 점을 물어보면 답변을 해주는 프로그램이죠. 답변이 어려운 질문은 1페이
chal-kak.tistory.com
3. 애플페이 한국 카드 등록, 한국 사용법... 교통카드는 가능할까?
애플페이 한국 카드 등록, 한국 사용법... 교통카드는 가능할까?
드디어 애플페이가 한국에 옵니다. 앱등이들의 간절한 소망이었죠. 애플페이 한국 사용! 그래서 오늘은 애플페이 한국 출시일, 한국 카드 등록 방법, 애플페이 사용법, 교통카드 사용 가능 여부
chal-kak.tistory.com